博客设计 —《用户体验要素》读书笔记
最近看完了产品入门书籍《用户体验要素》,决定用书里的方法来实践一次博客设计
战略层
两个问题:
1. 我们要通过这个产品得到什么(产品目标):
1)在网络上发出自己的声音
2)向别人介绍自己的时候提供一个更详尽的“名片”
3)记录自己的思考、学习、生活、旅历
4)吸引到来访者,让人眼前一亮,而后又印象深刻
5)创造与设计,满足自己
6)方便实现markdown甚至直接html写博文,达到博文的更好效果
2. 我们的用户要通过这个产品得到什么(用户需求):
1)了解“天书”
2)获得有价值的知识
3)必要的话,可以联系到这个人
范围层
特性
1)流畅性
2)可扩展性
社交账号
博客、旅迹、书单、技能树、行摄、实验室、关于
学习便签、旅行家杂货铺、一人一杯咖啡
友链、微信、捐助链接
版权声明
3)统一性
4)个性
5)沉浸感
6)设计感
7)简洁感
范围
1)博客 2)旅迹 3)书单 4)技能树 5)行摄
功能
1)读书、行走、随笔、编程、博物五个分类
2)博客独立url
3)旅迹页面浮层描述,箭头翻页
4)地图根据旅迹寻址和缩放
5)书单页面,横线划去已读书籍
6)动态技能树
7)行摄页面,照片按比例随机平铺(模仿500px)
8)行摄页面瀑布流
9)行摄页面单击图片,浮层大图显示,大图可直接翻页
10)行摄页面鼠标悬浮,左右划出详情描述
11)实验室页面鼠标悬浮显示详情描述
12)左侧白色短直线标明当前位置,鼠标悬浮有滑动效果
13)侧边栏下部社交方式logo显示
14)博客页面翻页
15)窄屏将侧边栏改为头部栏,设置下拉效果
16)宽屏设置最大宽度并居中适应
17)后台支持博文markdown语法,支持css\js\html\image上传
18)旅迹支持与nomadic同步
19)行摄图片自动压缩
20)行摄图片支持批量上传
21)关于页面,留下联系方式
22)用户系统与登陆注册页面
23)404页面
24)浏览器兼容性
内容
博客内容
读书笔记、游记攻略、生活随笔、编程、博物笔记
行摄照片
那些地方、那些食物、那些生趣
实验室
翻转单词、nomadic、ppt
学习便签
编程、户外、博物、理工、心理学
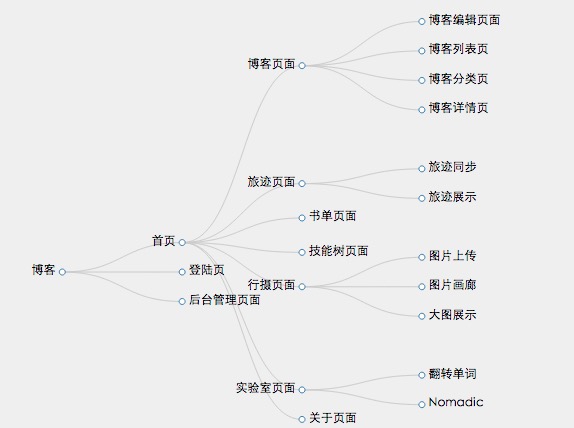
结构层

框架层
- 侧边栏,白色短直线导航,头像、名字、底部社交方式连接
- 窄屏头部导航栏
- 博客列表页头部:读书、行走、随笔、编程、博物
- 博客列表页卡片:标题、时间、简介
- 博客列表页页脚:翻页沉底
- 旅迹页:右下角浮层、时间小标签
- 旅迹页:路线中心显示
- 书单页:标题、书名类目、是否已完成
- 技能树页:树形结构
- 行摄页:大色块布局、瀑布流
- 行摄页:大图悬浮显示、右上角关闭按钮、左下角翻页按钮
- 关于页
表现层
左侧边栏
蓝白配色
滑动选择(白色短直线),延迟0.2s
响应式设计
圆形头像
底部联系方式
博客列表页
头部导航、悬浮放大5%
博文卡片
悬浮效果:头部变蓝,整体放大5%
简洁翻页:分数显示页码,尖角翻页
博客详情页
居中显示:宽平80%,窄屏:90%
底部back按钮:中括号扩起,悬浮加重显示
旅迹页
大地图,右上角切换卫星图,左上角更改地图尺寸
路线居中:橙色表示地点,绿色表示线路
半透明悬浮描述层,25%透明度
时间小便签,不透明
左右箭头,50%透明度
书单页
横线划去
左右更换年份
大面积留白
技能树页
收缩树枝
自述浮层
行摄页
色块按比例布局
图片间距:2px;
图片切割:图片多出部分隐藏,使图片不变形
图片描述:左上滑出图片名称,右下滑出图片信息
大图展示:交错式jpg,背景70%透明度,右上角关闭按钮,圆形,40%透明度,左下角翻页按钮,三角,40%透明度
实验室页
块状分布,最大宽度300px
浮层描述:透明度1
关于页面
居中展示
橙色展示联系方式
配色
蓝色:#1361bf
橙色:#f7814d
绿色:#1d953f
背景:#efefef
灰色:#ccc
技术层
侧边栏响应 有参考
宽屏显示左侧边栏,窄屏显示头部栏
头部栏下拉效果
侧边栏滑动效果
白色短横线平滑滑动
博客卡片效果 已有实现
鼠标悬浮放大
鼠标悬浮变色
直线拉伸效果
页脚分页实现 已有实现
极简主义
分数效果
旅迹浮层实现 有参考
半透明黑色浮层配不透明时间标签
左右箭头
路线居中实现
路线所在城市点取中心,设置地图中心坐标
设置地图缩放大小囊盖所有点
平滑移动实现
书单 没什么技术难点
行摄照片排布实现 模仿500px,需要时间学习
按照照片比例放置合适的照片
行摄照片悬浮层实现
翻页和关闭
交错式jpg
实验室 已有实现
鼠标悬浮出现描述
技能树 有参考
自动伸缩实现
联系方式 需打磨图标
白色透明图片
总结
作为一本入门书籍,《用户体验要素》主要提供了一种方法来构建比较好的用户体验。这种方法能比较清晰的表达出一个产品从无到有的过程,最主要的作用是帮你理清思路
正如书中所言,现在和过去相比,产品越来越复杂化,这样理清思路,无疑就越发的显得重要了
由于技术也是由我来做,所以增加了一个技术层,这一层其实相当于技术离产品最近的一层:技术评估
书中第一章举了一个人迟到的经历,表现了的重视用户体验的产品设计的重要性的例子,十分恰当。知乎上经常有问产品经理究竟是干什么的类似的问题,我想,这个例子其实也恰好的展现了产品经理的工作性质:
1. 发现问题的本质,找出造成问题的真正原因
2. 设计解决方案,利用有限的人力物力最大程度的解决问题